
Clarksons
Overview
Sea/ is a B2B platform developed by Clarksons for the maritime industry comprising everything from market intelligence to AI email scraping and a negotiation app. The size of the opportunity is huge, as the shipping industry is in desperate need of modernisation.

The Scheduler
The opportunity
A (very) large shipping company came to Clarksons with a problem - their 'book' was chaotic and causing waste. A "book" is a maritime term for the list of cargoes and vessels that a company is responsible for managing.
Their book was spread across multiple spreadsheets, inboxes, software and bits of paper. The brief was fairly simple - solve that problem by creating a solution to manage all those data streams in one place.
My role
-
UX research
-
Workshop facilitation
-
Client relations
-
Ideation
-
UI design
-
Handoff & implementation

Understanding the Users



Presentation & Ideation with Clients
We agreed 3 pillars for the product:
-
Never miss an obligation
-
Provide data on the best book opportunities
-
Build a transparent place to collaborate
Develop the Solution
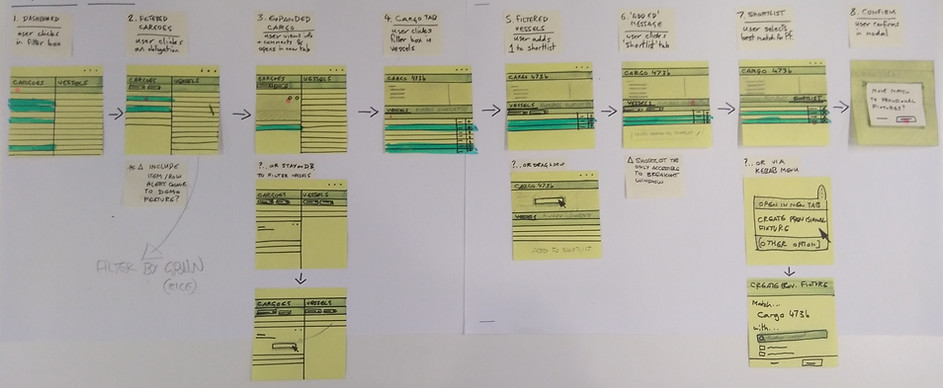
User flow & low-fidelity wireframes

Mid-Fidelity


High-Fidelity


MVP Designs
The main dashboard displays every cargo and vessel on the book, arranged chronologically with automatic alerts when an unfulfilled obligation is coming up.
Users can add see an overview of the book or dig deeper into cargoes and vessels to find the best match and monitor performance for profit and loss calculations.
Outcome
We worked very closely with users and stakeholders on the client side to refine requirements, ideate the most inventive solutions and provide the most useful product we could. We felt this gave the product the best chance of success, and furthermore strengthened the customer relationship. The clients were very happy and today the product is live with them and 2 other large Maritime companies.
















